There are gobs of articles on keyboard tips posted online, I’m going to share with you some that I use (and one I just learned about) that I use multiple times a day. Perhaps I’m only saving nano-seconds, but once I got used to these tips and tricks, it’s made my browser experience richer. This is not restricted to JibberJobber… try these on any website. Caveat: I almost exclusively use Chrome…. not sure if these will work on IE, Safari, etc.
Tip 0: cut, copy, paste, save, undo
I’m not including this in the list of five (below) – you should already be using these. If you aren’t, I really don’t know what to say :p
- Control-X – cut
- Control-C – copy
- Control-V – paste
- Control-S – save (usually text that you have already highlighted/selected)
- Control-Z – undo
Tip 1: find (control-F)
There are many times when I want to “find” something on a webpage. The page might be really long, like an article, or a Contact Detail Page with tons of Log Entries. If I were to print it out, I might have pages and pages printed out.
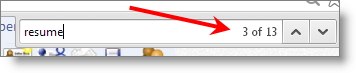
What I do, then, is I click control-F, which opens a dialog box where I type in criteria. For example:
One thing I love about this is it tells me how many times this search criteria is found on the page. So here’s a bonus tip: find LinkedIn profiles that show up higher than yours, go to those profiles, and use the Find function to figure out what keywords are being used and how often they are being used. If you see that someone uses “Product Manager” 20 times, you *might* show up higher in the search results if you have it 25 times.
Tip 2: Advance to the next option in a drop-down list
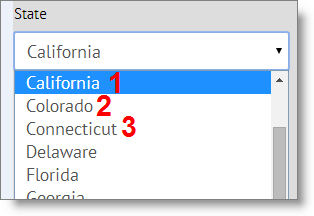
I stumbled upon this one… but use it ALL the time. Let’s say I’m putting someone in JibberJobber, and I want to say they are in Connecticut. Before, I used to click on the dropdown, then click on the scroll bar and get to the right place, then click on Connecticut. NOW, I do it faster and easier.
I simply click on the dropdown (or tab to it), then click the C button (for Connecticut). This will select the FIRST C state, which is California. I click C again and it advances to the next C state, which is Colorado, then I click C again and it advances to Connecticut. If I make a mistake and click it again it goes to California again.
I LOVE being able to scroll through the data in a dropdown by clicking on the letter, which gets me there quickly, and then find the right one, instead of using the arrow keys or mouse.
Tip 3: Resize the font of a page (usually making it bigger)
I have bad eyes. It doesn’t help that I’m online up to 10 hours a day. I hate, despise, abhor and all of those other strong words the websites that have 6 or 8 point font. Seriously?? When did it become cool to make a website with font that is miniature?? That’s almost as bad as having a black background with white font!
Anyway, there is a super easy fix: simply click Control-plus (that is the plus button… I wasn’t sure if I could write this as control-+) and the font gets bigger. Many times I find myself clicking Control-plus THREE TIMES. I’d rather have big ol’ letters on my monitor than stress my eyes more than necessary.
You can make the font smaller by clicking control-minus (the minus key). I don’t do this, but I just learned that to get it back to normal do control-0 (that is a zero).
If you have a wide monitor, you might see extra padding on the sides of JibberJobber. Clicking Control-plus will get rid of that, as it zooms in.
Tip 4: Search from the browser
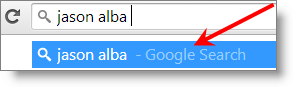
When I want to find something online I normally don’t go to google.com… I just go to the browser and type in my search words, and hit enter. This saves me some time and mouse clicks… and I’ve grown to love the functionality. Notice when I type something into my URL bar, without a www. or .com (or anything related to those), it defaults to a google search:
Let’s take that two steps further.
First, I can do a search from within a website (I blogged about this here, read this for more). For example, I type in the name of a website (JibberJobber.com, Amazon.com, LinkedIn.com, etc.) and then hit tab or the space bar, and it does a search WITHIN that website, as if I went to that website and put the criteria in the search box. In other words, this search from the browser URL:
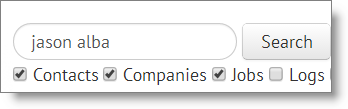
is the same as this search from the JibberJobber search box:
I LOVE LOVE LOVE this browser feature.
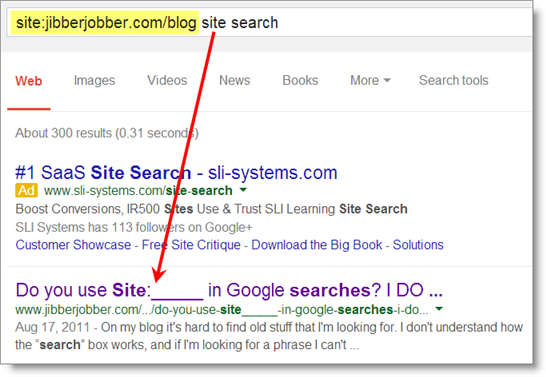
The next advanced way to use the search is to do a site search, which I blogged about here (great images) and more recently here. So here’s the problem: I can’t do the trick above to find blog content. So, I use Google’s site search tool, which will look like this:
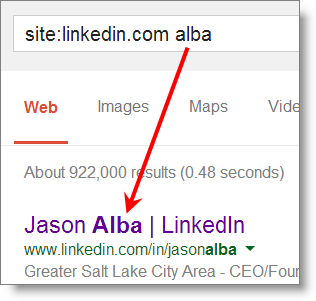
Notice I’m saying to search for “site search” but ONLY on the JibberJobber blog. This is an awesome trick to help you get the results you want JUST from the pages you want it from. You can do the same thing on other sites, like this:
Tip 5: scroll down or up quickly and easily with the space bar
I didn’t know about this before, but you can go down or up a page quickly by clicking the space bar button. I knew that on Youtube the space bar will pause or unpause, but I didn’t know that on a regular page it would go up/down a page.
- To go down a page, simply press the space bar.
- To go up a page, simply press shift-space bar.
This is pretty cool when you are on a really long page (reading, skimming). I would still use control-F to look for specific words/phrases.
There you go. Which of these have you been using, and what other tricks or tips do you use frequently?